Page load time becoming more and more important ranking factor nowadays.
Sites that loads slowly typically don’t rank high as sites that loads fast.
It’s so beneficial to have fast loading website because it also improve user experience.
If you’re new to SEO then you don’t know about user experience but if you heard this word then you already know that On-Page SEO is all about on better user experience.
First impression is the last impression, we all know that but what is the first impression you should give to your visitors?
The answer is damn simple, “A better load time, a Professional design etc.” the first is a load time, remember that!
A research says that a website that take 1 extra second to load can lose their 7% of conversions – Kissmetrics.
If your site takes time to load then you’re losing lots of traffic.
If your competitor’s blog loads fast than yours then this is what making him a winner.
It’s also one of the Google Ranking Factor, it really affects your Search Engine Rankings.
If your site’s speed is slow then you’ll never get better SERP.
We all know that our generation need everything quickly like, if we go to any shop and if the shopkeeper is busy with other things or other customers then we just shout there to give us now.
[Tweet “Time Is Money!”]
Why not speeding up Page Load Time? That’s the reason I brought the whole guide on Speeding Up Page Load Time which contains every aspect of making your site load under 1 second and this guide is tested by me!
N.B: Recently, I was researching on making my site speed under 1 second and found these ways that I’m gonna mention below.
Not taking so much time in introduction. Let me start it because I know by reading introduction you now in hurry to make your website to load under 1 second.
Here I’ll be explaining ways to get your Page load time under 1 second for sure.
If you follow each and every step which I’m going to mention below then you’ll be getting more visitors and you’ll get better SERP.
Note: It’s a very tough job to make your website loads under 1 second, you have to make your hands dirty for this task. You have to bear your sleep-less nights for only making your page load time under 1 second. As I have experienced this, I’m now passionate about making any site load under 1 second. If you don’t want to make your hands dirty and want to enjoy a better load time of your website then contact me by using this link. Let me send you a resonable quote for your site. Don’t worry it won’t bite you!
Tools To Check Your Page Load Time

I know you or I can’t fix my website’s load time issues by just using Inspect Element or Source Code.
Tools are necessary for checking page loading time and issues.
That’s the reason I brought some tools that always recommended by Professionals and I’m personally using them for my sites and client sites too.
- Google PageSpeed Insights: When it comes to anything, the first recommendation all professionals give is using Google. Google Pagespeed Insights is one of the awesome tool for checking Page load time and get that fixed. It have a feature that will tell you different load time for both devices (Mobile and PCs).
- GTMetrix: When it comes to me, I always use this tool. This tool is one of the best tool in my opinion, many experts are using this tool nowadays. One of it’s best feature is you can compare your site from any site (It can be your competitor’s site).
- Pingdom: This tool is getting popular day by day. So if you need to get results from all three then you should use it.
- Check Most Popular Post: The Definitive SEO Guide – Never Seen Before!
A Better Web Hosting

Web Hosting plays a vital role in making your page’s load time fast.
Believe me or not, a better web hosting can alone make your website loads under 1 second.
Web Hosting is also known as “Backbone of a website”.
The problem is now what are the best web hosting you should choose?
I recommended you to use hosting that are good in support, good in loading and have their own CDN.
I recently asked one of famous SEO expert of Pakistan known as “Waqas Ahmed” that, Which CDN do you use? He said, a better web hosting can do all the things. We don’t need to care about CDN if we have a good hosting because a better hosting itself contains CDN.
Then I asked which hosting is best in your opinion? He told me about these two:
- Cloud Ways: It’s one of the best managed hosting I got to know ever, I’m also thinking to use it on my blog means migrating from my Old host to a new one.
- Site Ground: I researched about it and got many good reviews but never used it myself.
However, if you don’t have good budget for your site, you can also use Hostgator for web hosting, their plans are incredibly awesome and worth buying.
If you need to get a web hosting only in 0.1$ then use my referral link below:
Use one of the best web hosting if you want to speed up your website/page load time. Believe me, you’ll see changes just after changing the web hosting.
Use Content Delivery Network (CDN):

For me, CDN is just awesome and the best way for improving Page Load Time. CDN do tasks simpler and faster.
CDN basically is the thing that loads your site according to the Visitor’s Location means if someone request to visit your site from any country the person who is requested to see your site will download the server files from the nearest location of his place.
I love to use CDN in my own sites and client sites too. You should use it to make your site load under 1 second at any country.
The best free CDN is CloudFlare using CloudFlare on so many sites till now, and getting best results. However, there is paid version too of this CDN, if you have great traffic you should go with paid version.
Keep WordPress Up-To-Date

You must be thinking what? Keeping the WordPress updated will help you in loading your site faster. I know!
But you know what? Content Management System A.K.A CMS play a vital role in making the page load time faster.
It’s not just updating the WordPress, it’s also about to install updates of your themes and plugins.
Keeping yourself up-to-date not only helps you to improve page load but it also helps you to get more secure.
Forget the old saying “old is gold“, the things are changing from time to time.
Choosing Fast Loading Theme

There are many themes with the support of customizing it from top to bottom, it’s really good for beginner who don’t know how to do that customization using style sheet file but this type of theme not called as Fast Loading Theme as these themes are full of codes.
In order to make your blog loads fast you have to use theme that is fast loading and smoothly designed.
I recommended you to use MyThemeShop themes.
They know how to make your blog load fast along with the awesome designs they have.
If you want to make your blog more and more fast, I recommended you to use MTS Schema Theme.
This is the theme I’m using on my many projects and using it on many of Client Sites too.
This theme will surely make your blog blazing fast.
Removing Unwanted Plugins and Themes

Removing old files means old unused plugins and themes are most important.
Let’s take an example, In your home, you have 2 Fridges and the 1 is unused. You’ll surely gonna remove it from your house, why you add the thing which is just taking a lot of space in your home and you’re not using it.
Same with the blogs whenever we change the theme, WordPress not delete the old one, you have to delete it manually. If you’re having even one unused theme then remove it now, the theme is just taking space nothing else.
Same with the plugins, we mostly deactivate the plugins but not delete it properly.
It’s still stored on WordPress. Don’t forget to delete them.
Also don’t forget to delete plugins that you’re not using like WPCurve did and got really impressive improve in page load time.
If you’re also having any unwanted plugins and themes then remove them now. You’ll surely get good results as this is proven way to improve page load time.
Compressing Images

Images are the problems for bloggers, as they have to add the proper and attractive image for getting well-crafted article.
But you never know that images can be dangerous if you don’t optimize/compress them properly.
I recommend you to use Pic Resize before uploading any image on your site compress them by editing them using it.
The recommended size of an Image is 100Kb.
If you don’t want to do it manually let the best plugin do it for you which is known as “WP Smushit“.
Currently I’m using it’s paid version in this site and it’s just awesome.
This plugin will compress your images without loosing the quality.
This is one of the trusted plugins by many of experts.
Check The Awesome Post Which Is Liked By Many: The Proven Guide On SEO Friendly Content Writing!
Optimizing Homepage

Whenever you check your Google Analytics most traffic getting pages, you’ll get homepage on the top.
No doubt, our homepage is one of the most traffic getting page among all.
Why not optimize it properly, you can optimize it by following ways:
- Using excerpts: The old technique but yet effective technique is using excerpts of posts instead of full posts on homepage.
- Don’t use sliders on the homepage as it loads very slow and never gives better UX.
- Don’t make your homepage a fish market by adding lots of popups and widgets in the sidebar.
These are the three effective tips that I want to give you for making your homepage load faster.
Don’t forget, homepage is the first impression you’re giving to your readers and first impression is the last!
Use Caching Plugins
There are so many plugins which can improve your load time to under second alone.
I have experienced this, I’m currently using WP Rocket for my blog and saw a huge difference before adding and after adding.
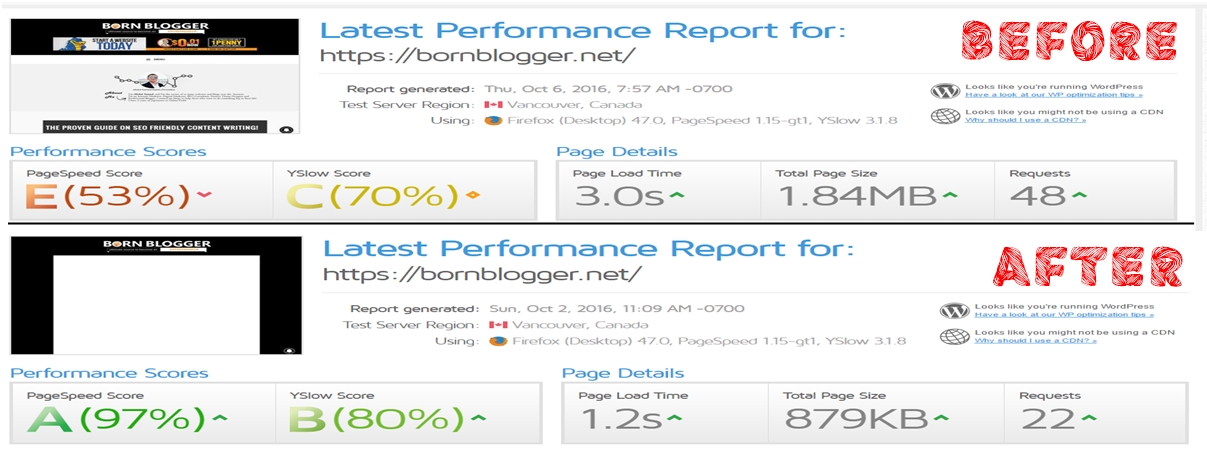
Below I’m attaching the screenshot of the both results (Before adding WP Rocket and After adding WP Rocket).

Basically, Caching plugins allows browser to save cache of the visitors so whenever a the same visitor come to your blog then the load time will mind-blowing for him!
But WP rocket have many features in it that can make your blog load under 1 second, as you can see the above screenshot’s result.
There are many Caching plugins for WordPress but these three are the best and used by many experts:
Here WPMU DEV wrote review of these three plugins. They explained it very deeply.
Optimizing Advertisements

I believe that you’re doing hard work by giving useful resources to your readers and you need to make a living online too by using your blog.
But to be honest, Newbies are misusing the Advertising systems and making their blog a fish market just for some extra bucks.
But they are not right here, they just don’t know that they’re loosing their visitors for just some bucks.
Nowadays, if the user will not get better UX they’ll leave the site, not talking about UX here actually but you can also take it as UX because the better UX means the better Page load time.
The more you’ll add ADS, the more you’ll loose your visitors. Try to avoid this cheap techniques for just pennies, think about the future!
Removing Old Post Revisions

Whenever you edit the post, WordPress save that post without telling you even.
This can be a problem for you as they taking unwanted space and useless for you.
Why not remove them, useless things are always useless.
This is a bigger task you can’t do it manually, I was searching for this on “Google” and found that there is a plugin to do this task called “Better Delete Revisions“.
As I’m so careful about security and clean coded plugins I search for review on it and got WP Beginner’s review on it and found it useful.
Using it on my all projects and it’s doing what it is made for! Thumbs up for developers. (Y)
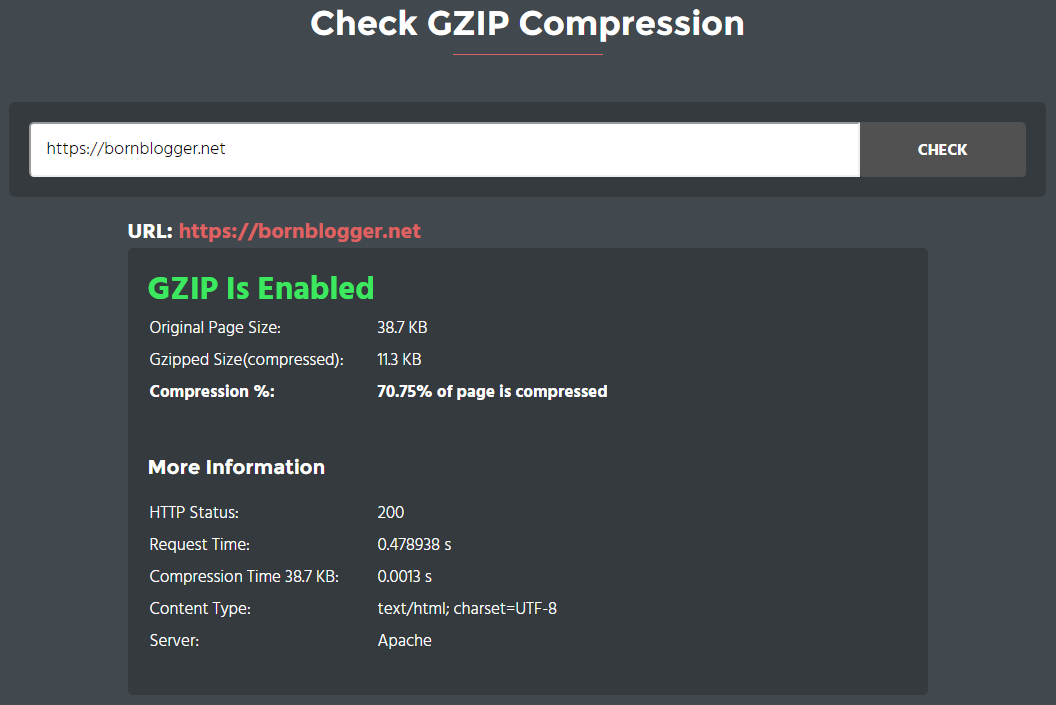
Enabling Gzip Compression

Gzip compression makes your site’s size smaller before requesting your site to the visitor.
It’s really a great technique nowadays people are using and well-aware of this.
Actually, it’s so awesome to enabling Gzip compression because it’ll load site pretty smaller than the original one.
I’m using it from start of my blog and getting good results by using it.
You can use this Gift of Speed’s tool to check whether it’s enabled or not, if not then here I’m going to explain that how you can enable it:
Old gone days when you need to dirty your hands by going to .htacess files and doing optimizations there.
Now plugins are taking good roles in changing our life more easier and quicker.
I was searching for the Gzip Compression Plugin many times before and found this “Check and Enable GZIP compression“.
This plugin is just made for this purpose but now I’m using WP Rocket then WP Rocket have this built in feature! 🙂
I must say that WP Rocket is one of the best plugins as I’m using that it makes my life so much easier alone!
Nevertheless, if you still want to do this task using .htacess then you should consider this post by Gift of Speed.
Removing Unnecessary Coding

If you know how to tweak with theme source codes then you also know that many things in the code which have some errors or bugs are still there which is unnecessary though, why not make your theme looks clean.
Believe me this is also good for making your site’s speed load time faster.
Remove every unnecessary codes, the codes which only getting so much space in your theme.
Making your theme clean can do wonders. 🙂
Try this!
Learn How To Get Sales In Affiliate Marketing: Insane Affiliates: #1 Secret to Get Sales! [Case Study]
Last But Not Least! {Bonus}
Do experiments of your own, I did one experience which I’m going to share with you.
I was having JetPack WordPress Plugin in this blog, I was having 2.0+ Load time.
I was searching on the internet for the ways to speed up my blog.
Unfortunately, I can’t found any new. I just got to know the things I already having in my blog.
What I did, I checked my plugins and tweak into their codes.
I found that the bigger size plugin is JetPack and JetPack is just taking my most of the load time.
I removed it, finally!
When I checked my site load time, I was amazed to see that it was under 1 second!
Really, do experiments on your own guys.
You’ll get to know so many things!
Besides, This guide can make your blog load time under 1 second for sure.
I’ve tried these all things and these all the things which I mentioned above working well for me.
You can check my load time, it’s just under 1 second!
I’ll also tweak into my coding and check what’s extra there that is taking my load time.
I’ll surely gonna remove them all and I’ll do experiments from time to time!
Happy Fast Loading Website/Blog! Stay tuned 🙂
If you liked it, kindly share it and do comment below. It’ll motivate me to write more and more for you guys!
ThankYou Sir. I will Implement this guide to all my blogs. I am using DigitalOcean droplets, does it effects page loading.
As you have suggested i am already using MITS Schema Theme.
Thanks for this beautiful guide
No it doesn’t! 🙂
Glad that you found it useful!
Keep visiting buddy!
Hey Samad,
Very good guide for optimizing website loading time.
Hello Fahad!
Thanks buddy for liking!
Keep visiting!
Amazing post! Abdul Samad
Thanks! 🙂
Very Nice and detail article boss. After reading this article I found too much solutions to better my own projects too. Keep it up. (Y)
Thanks dear!
Keep visiting!
Glad that you liked and it helped!
Really Great efforts by you, I am using some of them like wp smush it, wp rocket, Jetpack, and much more. But I really don’t know that Jetpack plugin takes too much space, after reading this post I removed it, and check my page speed, finally your post make my day. Thank’s for your efforts.
Thanks a lot buddy, I’m glad that you got new things from this post! 🙂
Keep visiting!
Helped a lot in speeding up my blog thanks for sharing 🙂
Thanks for implementing this on your blog! 🙂
Keep visiting!
Well written article.i am using schema theme on my blog and Did not do the other things but speed is awesome.so I think theme coding is very important for page speed.
Thanks for reading! 🙂
Yes you’re right theme is most important!
Good luck!
Thanks for writing detailed post on this topic. I was looking for this type of article that can help me to improve loading speed of my websites 🙂
Thanks for visiting! 🙂
Glad that it helped you!
Stay blessed!
I have never read such a complete and detailed post about improving website speed. Thank you for the amazing post.
Thanks for the visit!
Keep visiting bro 🙂
Hi,
Slider affects site speed or not ?
Hey,
Yes it affects! 🙂
Hello Ab. Samad,
I just like say right now is ” Lovely <3"
I know the importance of Page loading speed but even never tried to make it happen on my blog.
without this my working very well. I mean the bounce rate is pretty cool with this condition but mashaALLAH you explain very beautifully that if I even don't known "C" of Codding then I can improve blog speed.
But I need little help of you regarding WPR plugin!!!!
Hey SY Abuzar,
Thanks for the great comment buddy.
Happy that your blog is growing day by day!
Yeah I sent it to you on Facebook Profile! 🙂
Come back again brother.
Really, we should speed up our site loading speed to beat our competitors in SERP. Your post will help newbie bloggers to speed up their blog loading speed. I have also optimized my blog as much as possible. Thanks for sharing the guide.
Thanks for commenting buddy.
Happy that it helped you 🙂
Keep coming again and again!
Hello Amar,
Loving to see you here for the first time 🙂
Exactly, we overlook page load time mostly but it’s one of the important thing we have to do.
Keep in touch buddy! 🙂
Website optimization is a good idea, because you can definitely lose customers with a slow website. Impatience will drive customers to do a lot of things, including leaving your website for a faster option. Thanks for sharing the tips.
~Swapnil Kharche
Hi Bro I am very thankful to you. Your article is amazing. Before implementing your technique my site speed was very slow. 31 and 28 score showing GTmetrix. Now 90 and 80. Thanks to you for such a nice article.
Awesome collection of blog posts brother!
No doubt, the page loading time is significantly essential for any website/blog and as because of the slow rendering websites loose almost everything. For any internet site, the loading time is a major factor in developing now. I am usually busy on one side trying my best to optimize the overall loading speed of my blog. The clean & near coding of HTML can help you to cut off a couple of seconds on your blog. One point I want to tell you that after I moved to Genesis or magazine framework, my blog loading speed has decreased by over 2.2s. Possibly that’s because it has a plain and lightweight structure and it even corrected me to remove unwanted and heavy plugins. About the images, not so many users are well aware of Photoshop, so for the alternative to optimize graphics there are lots of websites to help you to compress image size that matter greatly on the entire size of your HTML page rendering on the user side.
Also, I switched to a dedicated server and the faster CDN (Content Delivery Network) that not only work for WordPress for the Blogger as well. The use of CDN and can cause a significant difference in site loading time.I used to make changes to HTML and keep an eye on site loading. A dedicated hosting including regular tweaking can make a difference.
The slow loading causing the two most valuable things to stay away from your website that matter are “Google” and “Visitor.” So it really matters to work hard on optimizing the loading speed of the site and each page.
Hi,
Page load time is the killer of a blog or site. The more time it takes the more deadly it become for the blog. We all want fast response and so the reader of a blog. It is always good to know how to improve the page load speed of a blog.
CDN`s also help in great way to improve the speed.
Thanks for sharing!
Excellent tutorial. Your post will be helpful for anyone who wants to improve their page speed.
Have a nice day!
With best wishes,